球を描いてみましょう(paint.net の基本)練習1
 描画機能は、大まかに言って、ペイント系機能とドロー系機能に分けられます。
ペイント系機能とは、ブラシ(筆)や直線/曲線を用いて描画する機能です
(いわゆる、'お絵かき'機能)。
ドロー系機能とは、楕円や長方形などの図形描画機能です。
描画機能は、大まかに言って、ペイント系機能とドロー系機能に分けられます。
ペイント系機能とは、ブラシ(筆)や直線/曲線を用いて描画する機能です
(いわゆる、'お絵かき'機能)。
ドロー系機能とは、楕円や長方形などの図形描画機能です。
このページでは、ドロー系の機能を用いて右図のような球を描く練習をします。
(追記)説明動画をYouTubeにアップロードしました。
動画のほうが分かりやすいかもしれません・・・
みて下さい。
新規にキャンバスを開きます
メニューバー「ファイル(F)」の「新規(N)」をクリックします。
新規小窓が現れ、
ピクセルサイズの幅と高さ
解像度
印刷サイズの幅と高さ
を求められます。解像度は、デフォルトで 96.00 ピクセル/インチ となっていると
思いますが、そのままでOKです。なっていない場合は、96 に変更して下さい。
印刷サイズの幅と高さは、デフォルトでは共に 6 インチ以上になっていると思いますが、
なっていればそのままでOKです。6 インチ以下の場合は、
ピクセルサイズの幅と高さを 1000 程度にまで大きくしてください。
印刷サイズの幅と高さが十分大きな値になります。
(後で、トリミングの練習をするため、必要以上に大きなキャンバスを準備しています。)
新規小窓の最下行の「OK」ボタンをクリックして下さい。
キャンバスの実サイズを変更します
現時点で、白いキャンバス画面が現れていると思います。
画像の実サイズを幅、高さ共 10cm 程度に変更することにします。
まず、キャンバスを実サイズ表示します。
メニューバーの「表示(V)」をクリックし、
現れたプルダウンメニューから、「実際のサイズ(A)」をクリックで選んで下さい。
次に、キャンバスの実サイズを変更します。
「ツール小窓」の「四角形選択」を選び、画面上の適当な地点からドラッグを開始し、
現れた選択領域の長方形の辺が 10cm 程度になるようして下さい。
(その状態になったらドロップします。)メニューバーの「イメージ(I)」の
「選択範囲に合わせてトリミング(P)」を選びます。
キャンバスが、選択範囲部分になります。
円を描きます
「ツール小窓」の「図形」を選びます。
オプション設定で、「楕円」、
「塗りつぶされた図形を描画します」を選びます。
球体の色の選択
球体の色は好みで選んで下さい。ここで使うのは、
球体の陰になっている部分の色なので選んだ色よりも少し暗い色を使います。
「色小窓」で、(少し暗い色ではない)好みの色を選びます。
「拡張>>」ボタンをクリックします。「色小窓」が拡張され、
右側上部に RGB 値指定部分がありますから、RGB それぞれの値を減少させて
(カーソルを左に動かして)、少し暗い色にします。
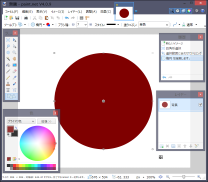
実際に円を描きます
 Shift キーを押したまま、キャンバスでマウスをドラッグして下さい。
塗りつぶされた円が描かれます(楕円を描く場合は、Shift キーを押さない)。
適当な位置でマウスをドロップして下さい。思い通りの円が描かれなかった場合の
対処方法は二通りあります。
Shift キーを押したまま、キャンバスでマウスをドラッグして下さい。
塗りつぶされた円が描かれます(楕円を描く場合は、Shift キーを押さない)。
適当な位置でマウスをドロップして下さい。思い通りの円が描かれなかった場合の
対処方法は二通りあります。
ひとつは、'やり直す'ことです。「履歴小窓」の「楕円を描画します」の手前を
クリックすれば、円を描く前の時点に戻ります。そこからやり直します。
もうひとつは、描かれた円の手直しです。マウスをドロップしても、
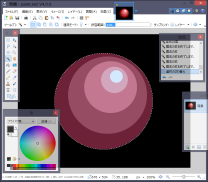
円はまだ'確定'していません。右斜め上の画像では判りづらいですが
(画像をクリックすれば、拡大画像が見れます)、
キャンバスには、中心と円を囲む八個の点、および
円の外側にある移動アイコン![]() があります。このアイコンと点にマウスを置くとカーソルの形状が変化します。
その状態でドラッグすれば、
があります。このアイコンと点にマウスを置くとカーソルの形状が変化します。
その状態でドラッグすれば、
移動アイコンの場合は、円の位置が移動し、
円を囲む点の場合は、円が変形します(Shift キーを押しながら行ってください)。
(注)Shift キーは、縦と横の比率を変えない効果を与えています。
円の中心にある点も掴んで、点自身を移動させて下さい(円は移動しません)。
この点は何かというと、'回転の中心'です。再度、円を囲む八個の点のどれかのそばで
カーソルを動かしてみて下さい。曲がった両側矢印が現れる位置があるはずです。
矢印が現れた状態でドラッグすると円が回転しますが、回転の中心がデフォルトでは
円の中心に置かれています。
色々な操作を試して、望み通りの円を描いて下さい。
望み通りの円が得られたら、円の外側部分をクリックするか Enter キーを押すことで、
'確定'して下さい。
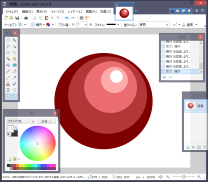
円を重ねて描きます
 「実際に円を描く」と同じ要領で、右図のように、最初の円に重ねて、
少しづつ明るい色に変えて、三個の円を描いて下さい。
ここでの円の大きさ、位置、色により、球の見栄えがほぼ決まります。
「実際に円を描く」と同じ要領で、右図のように、最初の円に重ねて、
少しづつ明るい色に変えて、三個の円を描いて下さい。
ここでの円の大きさ、位置、色により、球の見栄えがほぼ決まります。
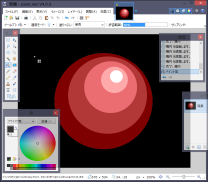
背景を黒く塗ります
後で、「ぼかし」を行ったとき円周付近への影響を考えて円の外側を黒にします。
 「ツール小窓」の「ペイント缶」をクリックします。「色小窓」のプライマリ色に
黒を選びます。オプション設定を、【適用モード」=連続、「塗りつぶし」=単色
(デフォルトではそうなっていると思う)として、
キャンバスの円の外側をクリックします。
「ツール小窓」の「ペイント缶」をクリックします。「色小窓」のプライマリ色に
黒を選びます。オプション設定を、【適用モード」=連続、「塗りつぶし」=単色
(デフォルトではそうなっていると思う)として、
キャンバスの円の外側をクリックします。
円の外側だけが黒く塗られたと思いますが、円までも黒くなってしまうようでしたら、
オプション設定の「許容範囲」を下げて下さい。
円と黒い背景間の隙間をなくすため、許容は円が黒くならない範囲でできる限り大きな
値にしてください(100% にすると、必ず画像真っ黒となります)。
円全体を選択範囲に指定します
 「ツール小窓」の「魔法の杖」を選択します。
「ツール小窓」の「魔法の杖」を選択します。
円の一番明るい部分(最小円内部)をクリックします。
選択範囲が円全体になるまで、オプション設定の「許容範囲」を上げていきます。
逆に、選択範囲がキャンバス全体となっている場合は、「許容範囲」を下げます。
この状態では、選択領域(円全体)が、描画可能部分となります。
「ぼかし」を行います
 メニューバーの「効果(C)」の「ぼかし」の「ガウス」を選択します。
メニューバーの「効果(C)」の「ぼかし」の「ガウス」を選択します。
キャンバスの中央に「ガウス小窓」が現れ、デフォルトで 2 のガウスぼかしが
実行されます。
効果が見えにくいですから、「ガウス小窓」をキャンバスの外に移動させます。
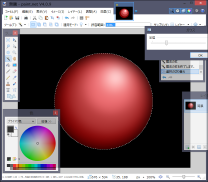
ガウスぼかし幅(半径)を 2 からスライドさせて、球面に見えるように位置を
調節します。
位置が決まったら、「ガウス小窓」の「OK」ボタンをクリックします。
円の外側を透明にします
 メニューバーの「編集(E)」の「選択の切り替え(I)」をクリックします。
メニューバーの「編集(E)」の「選択の切り替え(I)」をクリックします。
(選択領域が円の外側となります。)
「ツール小窓」の「消しゴム」を選びます。オプション設定で、
「ブラシ幅」を 100 ぐらいにまで大きくします。(もっと大きくしても構いません。)
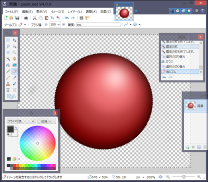
背景がきれいに透明になるまで、キャンバス上をドラッグします。
背景が透明になったら、「編集(E)」の「選択解除(D)」をクリックします。
これで、画像は完成です。お疲れさまでした。
最後に、画像を適当な名前で保存して下さい。
「ファイル(F)」メニューの
「保存」か「名前を付けて保存」をクリックして下さい。(どちらでも構いません。
新規画像ですから、自動的に「名前を付けて保存」となります。)
レイヤー一枚しか使用していませんから、保存形式は png になっているはずです。
(なっていない場合は、png に変更して下さい。
jpg だと、透明度情報がなくなります。)
名前を入力して、「保存(S)」ボタンを押してください。
保存した画像を、次回の、球を平面上に置く(練習2)で使います。
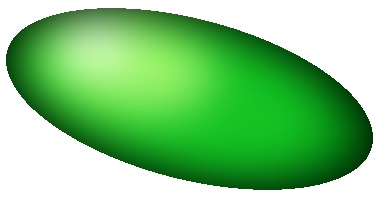
演習1
球の作成と同様の方法で、下のサンプル画像(に似た画像)を作成してみて下さい。
(画像は 1/2 に縮小したものを表示しています。)



 pc千代田
pc千代田