Alpha Mask(アルファマスク)
Alpha Mask の説明の為、まず、プラグインの説明をします。
プラグイン
paint.net は、拡張機能を付加(プラグイン)できるように設計されています。
数えきれないほどのプラグインが、公開されています。その中には、
役立ちそうなもの、強力なもの、面白そうなものも多数あります。
例えば、プラグインの一つである Shape3D を用いると、



等が可能となります。
が、あまりお勧めできません。というのは、
「悪質なおまけ」がついてくるプラグインも多数あるらしいからです。
アルファマスク
Alpha Mask は、画像合成(特に、写真の合成など)で利用価値の高い
プラグインの一つです。
(実際、PhotoShop 等には、デフォルトでその機能があります)
最初に言ってることと矛盾しますが、Alpha Mask の入手方法と使い方を解説します。
入手方法
 ・ サイト
Paint.net/Forum の Plugin を開きます。
・ サイト
Paint.net/Forum の Plugin を開きます。
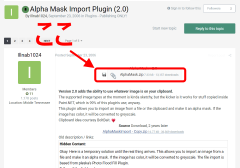
・ AlphaMask.zip をクリックします。(右画像を参照)
AlphaMask.zip(圧縮ファイル)がダウンロードされます。
(ダウンロード先はデスクトップだと思いますが、もしかすると
「ユーザー」の「ダウンロード」フォルダかも。)
・ この圧縮ファイルを解凍します。
・ 解凍すると、デスクトップ上にフォルダ AlphaMask が作成されます。
・ そのフォルダ内には、ファイル AlphaMask.dll があります。(唯一のファイル)
・ AlphaMask.dll をコピーします。
・ Paint.net 実行ファイルのあるフォルダを開きます。
Paint.net のショートカットを右クリックします。
「プルダウンメニュー」にある「ファイルの場所を開く」をクリックします。
(「ファイルの場所を開く」がない場合は、 プルダウンメニューの最下行にある「プロパティ」をクリックします。 プロパティ窓の下から 2 行目左側の「ファイルの場所を開く」をクリックします。)
現れた窓が paint.net 実行ファイルのあるフォルダです。
(プロパティ窓を開いた場合は、その窓は用済みですから閉じます。)
・ その窓内にあるフォルダ Effects を開きます。
(既にプラグインをインストールしていなければ、空のフォルダです。)
・ そこに、コピーした AlphaMask.dll を貼り付けます。
・ インストールが成功したことを以下の手順で確かめます。
paint.net を起ち上げます。
(既に、実行している場合は、一度終了して、再度立ち上げて下さい。)
メニューバーの「効果」をクリックします。
プルダウンメニューの最下行に AlphaMask があればインストールは成功です。
・ デスクトップ上に作られたフォルダ AlphaMask は不要ですから、削除します。
・ 同じく、デスクトップ上に圧縮ファイル AlphaMask.zip があればこれも不要です。
削除して構いません。
以上で完了です。
画像の合成(AlphaMask の使い方)
ここでは、練習6で用いた三つの画像ファイル
写真A(サイズ調整(縮小)したもの)、写真B、マスク_a.png(黒の人物像)
を使います。
AlphaMask を使うには、二つの画像が必要になります。
(二つの画像サイズが異なっていても適用可能ですが、
ここでは同じサイズの場合を説明します。)
画像の一つをマスク画像といいます。
AlphaMask は、マスク画像の
各ピクセルの明度を不透明度に変換し、
もう一つの画像(対象画像ということにします)の対応するピクセルに
適用します。
ですから、対象画像は加工されることになりますが、
画像の色情報は変化しません。各ピクセルのα値が変化します。
マスク画像の黒色のピクセルは、明度= 0(最小)ですから、
対象画像の対応するピクセルはα値 = 0(完全に透明)となります。
マスク画像の白色のピクセルは、明度= 100(最大)ですから、
対象画像の対応するピクセルはα値 = 255(変化なし)となります。
手短に言うなら、「白い所はそのまま残し、黒い所は透明になる」ですか。
マスク画像で必要な情報は明度だけですから、
白黒灰色からなる画像として作成するのが一般的です。
(マスク画像と対象画像のサイズが異なるとき)
マスク画像を、対象画像の半分以下のサイズにして試してみて下さい。
それで、判ると思います。
マスク画像の作成とセッティング
・ マスク_a.png を開きます。
・ ペイント缶を使い、背景部分を白色で塗りつぶします。
・ メニューバーの「効果」の「ぼかし」の「ガウス」をクリックします。
・ 半径は、2 か 3 にして、OKをクリックします。
これで、マスク画像完成です。AlphaMask の説明では、
「白が残り、黒は透明」ですから、このままだと、
背景部分が残り、人物部分は透明となります。白黒が逆になっていますが、
AlphaMask には反転機能があるのでそれを使うことにします。
AlphaMask には、マスク画像の適用方法が、
マスク画像ファイルで使う と クリップボード画像で使う
の二通りあります。
どちらも使えますが、ここではクリップボード画像で使うことにします。
・ メニューバーの「編集」の「すべて選択」をクリックします。
・ メニューバーの「編集」の「コピー」をクリックします。
これで、完了です。
AlphaMask の適用
・ 写真A(サイズ調整済)を開きます。
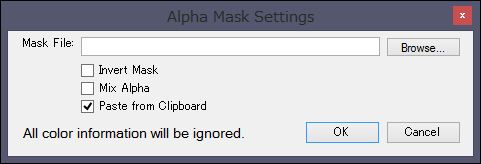
・ メニューバーの「効果」の「AlphaMask」をクリックします。(下画像の小窓が現れます)

上の画像のように「AlphaMask 小窓」には、
先頭行に入力枠があり、その下にチェック欄が三つ並んでいます
先頭行の入力枠は、マスク画像ファイルを指定するのに使用します。
(ですから、今回は使用しません)
最下行チェック欄には(デフォルトで)チェックが入っていますが、
クリップボード画像がマスクとして適用されています。
(そのため、人物部分が透明になっています)
チェックが入っていない場合は、チェックして下さい。
・ 最上行チェック欄 Invert Mask が反転切替です。ここにチェックを入れます。
(人物部分が現れ、背景部分が透明になります。)
・ OKをクリックします。
・ 写真A画像を、画像形式 png で保存します。
必ず、png で保存して下さい。不透明度情報を保つためです。
(注意) 現時点で、paint.net は二つの画像を開いています。
一つはマスク_a.png、もう一つは写真A.png です。(どちらも修正されている)
開いている画像ファイル、扱っている画像等の情報は、
主窓の上中央にサムネイルで表示されています。複数の画像を開いている場合、
半透明青枠で囲われているサムネイルが扱っている画像です。
また、サムネイルをクリックすることで扱う画像が切り替わります。
画像Bに貼り付け
・ 画像Bを開きます。
・ メニューバーの「レイヤー」の「ファイルからインポート」をクリックします。
・ 先ほど保存したファイル 写真A.png を選択します。
・ マウスドラッグで、人物Aを適切な位置に移動させます。
・ 領域選択を解除します(Enter キー)。
・ レイヤー小窓の「レイヤーの結合」アイコンをクリックします。
・ 画像を保存します。透明情報は不要ですから、画像形式 jpg で構いません。
以上で、ほぼ完了です。途切れた足は何とか誤魔化して下さい。お疲れさまでした。
(余談)
Alpha Mask を知ったとき、「面白そうだな」と思いましたが、
「何でアルファなんだろう?」と疑問に思いました。
アルファは英語の A に相当するギリシャ文字です。
ギリシャ文字の ABC は、α、β(ベータ)、γ(ガンマ)ですから、
「Alpha Mask があるなら Beta Mask もあるのかな?」と考え、検索。ありません。
マスクで知っている言葉と言えば、勿論「タイガーマスク」です。
でも、関連はなさそう。
判らないけど、これ以上は時間の無駄と思い、疑問を棚上げしてました。
疑問を思い出したのは、ウィキペディアで、アルファチャンネルを調べたときです。
そこに補助データという単語がでてきます。それで気付いたんですが、
「ちょっとしたおまけ」のことを「+α(プラスアルファ)」
なんて言い回しがありますよね。このアルファから来てるんじゃないかと思います。
そう思って、アルファのルーツを検索したんですが、見つけられませんでした。
そういえば、γ補正(ガンマ補正)なんてのもありますね。
β・・・ もあるのかも。

 pc千代田
pc千代田