チラシ等に載せる地図(案内図?)を作る(練習4)
 このページでは、Google Map や国土地理院地図から得られる画像を加工して、
チラシ等に載せる地図を作ります。どれも同様な扱い方になると思いますが、
ここでは Google Map を元画像として使うことにします。
(著作権の問題は起こらないと思いますが、ちょっと心配)
このページでは、Google Map や国土地理院地図から得られる画像を加工して、
チラシ等に載せる地図を作ります。どれも同様な扱い方になると思いますが、
ここでは Google Map を元画像として使うことにします。
(著作権の問題は起こらないと思いますが、ちょっと心配)
元画像のコピー
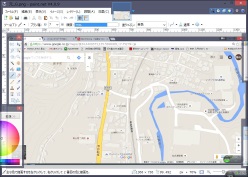
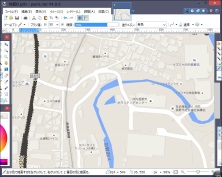
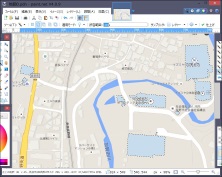
地図掲載のサイトから、作成したい地図を画像としてコピーします。
MS Windows 付属の SnippingTool を使うと楽です。その場合、
後で、不必要な表示を入れなくするため、トリミングを行いますから、
作成したい地図よりちょっと広い範囲の表示にしておきます。
そして、コピーと保存をします。
どこに保存したかは覚えておいて下さい。
保存ファイルの拡張子は、何でもいいです。
(html なんてのも表示されるかもしれませんが、これは却下)
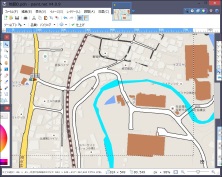
 paint.net でコピーした画像を開きます。
paint.net でコピーした画像を開きます。
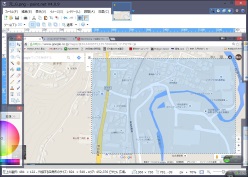
 ツール小窓の四角形選択で、作成する地図部分を選択します。
ツール小窓の四角形選択で、作成する地図部分を選択します。
 メニューバーの「イメージ」の「選択範囲に合わせてトリミング」をクリックします。
メニューバーの「イメージ」の「選択範囲に合わせてトリミング」をクリックします。
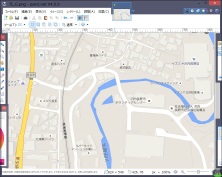
画像が、選択範囲に変わります。取り合えず、ここで、保存をしておきます。
paint.net を終了して、休憩もできます。
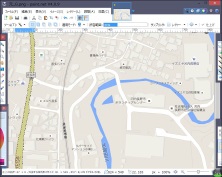
道路部分を作成する
ここでは、効果の様式の輪郭を用いて道路の輪郭を作成します。
(paint.net を立ち上げて、保存した画像を開きます。)
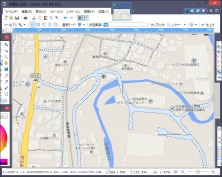
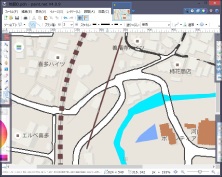
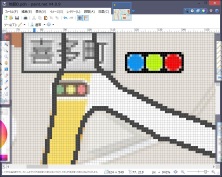
上の拡大画像を見ると分かりますが、
黄色く塗られた道路と白色の道路の2種類の表示があります。
この両方を処理する必要があります。
 まず、黄色い部分の道路から、始めます。
まず、黄色い部分の道路から、始めます。
色小窓で、作成する地図の道路の輪郭の色を選びます。
(暗めの灰色が無難かと)
ツール小窓の魔法の杖を選択し、道路の黄色い部分をクリックします。
オプションで、適用モードはグローバルとし、
許容範囲を黄色の道路全体が選択範囲となるよう調節します。
 レイヤーを一枚追加します。以下、このレイヤーを道レイヤーと呼びます。
ついでに、元画像のレイヤーを元画像レイヤーと呼ぶことにします。
道レイヤーが扱うレイヤーとなっています。
レイヤーを一枚追加します。以下、このレイヤーを道レイヤーと呼びます。
ついでに、元画像のレイヤーを元画像レイヤーと呼ぶことにします。
道レイヤーが扱うレイヤーとなっています。
ペイントブラシを選択し、選択領域を塗りつぶします。
 次に、白色道路部分の処理です。
次に、白色道路部分の処理です。
道レイヤーを非表示にします。
扱うレイヤーを元画像レイヤーとします。
魔法の杖を選択し、白色道路部分をクリックします。
オプション設定で、適用モードをグローバルとし、
許容範囲を適当に調節して白色道路が全て選択範囲に入るよう調節します。
(文字や記号で「近い色」が使用されていますから、完全に白色道路だけにすることは
無理だと思います。どうしても、ごみが選択範囲に入ってきます。)
 元地図レイヤーを非表示にし、道レイヤーを表示かつ扱うレイヤーにします。
元地図レイヤーを非表示にし、道レイヤーを表示かつ扱うレイヤーにします。
ペイントブラシを選択し、黄色道路を塗った色と同じ色であることを確かめて、
(異なっている場合は、色の選択を使って同じ色に変えて下さい)
道路部分を塗りつぶします。
(ごみに着色されても構いません。後で消しますから。
でも、できるだけ避けるようにして下さい)。
塗りつぶしたら選択範囲を解除します(ショートカットは Enter キー)。
 付着したごみの消去と、ごみの為着色されなかった部分の着色を行います。
付着したごみの消去と、ごみの為着色されなかった部分の着色を行います。
ごみ消去は消しゴムで、未着色部分の着色はペイントブラシで行います。
ブラシ幅は共有です。適当な幅で行って下さい。
アンチエイリアスを無効にしておくと、滲みません。(これは、好みです)
必要なら(おそらく必要!)、拡大表示をして行って下さい。
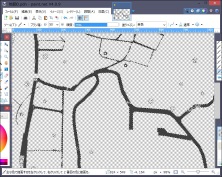
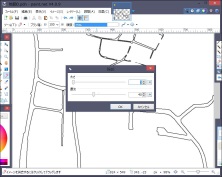
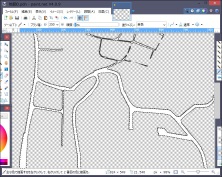
 ごみ処理が完了したら、道路を仕上げます。
ごみ処理が完了したら、道路を仕上げます。
メニューバーの「効果」から「様式」の「輪郭」を選択します。
輪郭小窓をキャンバスの外側に移動し、調節結果を見ながら太さと濃淡を調節します。
調整が済んだら、OK をクリックして確定します。
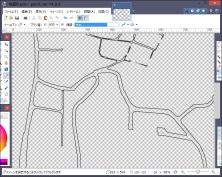
 「輪郭」以外の部分が白色に塗られていますから、これを透明にしておきます。
「輪郭」以外の部分が白色に塗られていますから、これを透明にしておきます。
魔法の杖で、白色部分をクリックします。適用モードをグローバルとし、
必要なら許容範囲を調節して、輪郭が除外されるようにします。
消しゴムで、ブラシ幅をかなり大きくとり、白色部分を透明にします。
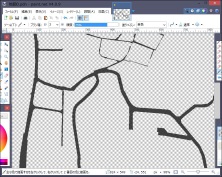
以上で道路描画は完了です。
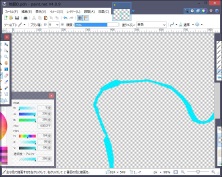
川の作成
 元画像レイヤーを表示かつ扱うレイヤーとします。
元画像レイヤーを表示かつ扱うレイヤーとします。
道レイヤーは非表示としておきます。
魔法の杖で、川の適当な地点をクリックします。
適用モードはグローバル、許容範囲は川全体が選択領域となるよう
適当に決めて下さい。
川の色を適当に決めて描画色にしておきます。
新しいレイヤーを追加します。(川レイヤーとします)
元画像レイヤーを非表示にします。
ペイントブラシで川を塗りつぶします。
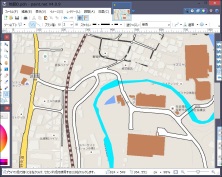
道路の場合と同様に、川の整形をして完了です。
必要な建物等の作成
 川レイヤーを非表示にし、元画像レイヤーを表示にし、扱うレイヤーにします。
川レイヤーを非表示にし、元画像レイヤーを表示にし、扱うレイヤーにします。
地図に表示する建物等を決めておきます。建物の色を決めておきます。
魔法の杖を選択します。オプション設定で、
「置換」(デフォルトではそうなっています)
適用モードは「連続」
として、最初の建物をクリックします。
建物だけが、選択範囲になるように、許容範囲を調節します。
二つ以上建物がある場合は、オプション設定で、
「置換」を「(ユニオン)を追加します」に変更して、
順次、表示する全ての建物をクリックします。
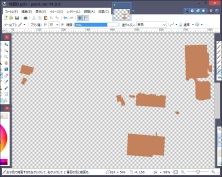
 新しいレイヤーを追加します。(建物レイヤーとします)
元画像レイヤーを非表示にします。
(建物レイヤーは表示で、扱うレイヤーです。)
新しいレイヤーを追加します。(建物レイヤーとします)
元画像レイヤーを非表示にします。
(建物レイヤーは表示で、扱うレイヤーです。)
ペイントブラシを使用して、建物を塗りつぶします
(ブラシ幅を大きくしておくと楽)。
選択領域を解除します。(Enter キー)
ごみの消去と建物の整形を行って完了です。
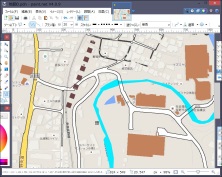
線路部分を作成する
線路部分は、ツール小窓の「直線/曲線」を用いて作成します。

 「直線/曲線」で、
「直線/曲線」で、
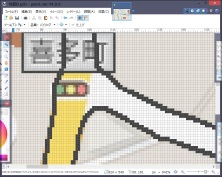
点線 と
(細い)実線
を描きそれを重ねます。(右画像)
 点線の幅の調節
点線の幅の調節
全てのレイヤーを表示にして下さい。新しいレイヤーを追加します。
(線路レイヤーとします)線路レイヤーを最上段に移動します
(レイヤー小窓の線路レイヤーをドラッグし一番上に持ってきます)。
このレイヤーに線路を描画しますが、
線路の点線幅を全体を見ながら調節することにします。
 色小窓で、線路に用いる色を選択します。
色小窓で、線路に用いる色を選択します。
ツール小窓の「直線/曲線」を選びます。
線路に沿って適当な長さで直線を描きます。
オプション設定のスタイルで、両端をフラットとし、途中部分を点線にします。
この状態で、線路の幅を適切になるように、オプション設定のブラシ幅を調節して下さい。
 線路の幅が決まったら、ナブ(nub 線上の小さな四点)を
ドラッグして曲線を移動させ、元画像の線路に重ねます。
線路の幅が決まったら、ナブ(nub 線上の小さな四点)を
ドラッグして曲線を移動させ、元画像の線路に重ねます。
(元画像の線路全体に、一括して曲線を重ねるのは無理があると思います。
適当に全体を分けて、それぞれの部分に曲線を重ねて下さい。)
(必要なら、拡大表示で行ってください)
 次に両側の細い実線を描きます。
次に両側の細い実線を描きます。
新しいレイヤーを追加します。(線路2レイヤーとします)
直線を描きます。
オプション設定のスタイルで実線を選びます。更に、実線を見ながら、
ブラシ幅を適当な太さまで小さくします。(必要なら、拡大表示で行ってください)
 ブラシ幅が決まったら、点線の側面に曲線を移動させます。
拡大表示で行うと微妙な調節ができます。
ブラシ幅が決まったら、点線の側面に曲線を移動させます。
拡大表示で行うと微妙な調節ができます。
完了したら、線路レイヤーと線路2レイヤーを結合(一つのレイヤーにする)
します。
レイヤー小窓で、扱っているのが線路2レイヤーであり、
線路レイヤーはその直下にあることを確かめて、
「レイヤーの結合」アイコンをクリックします。
信号を作成する
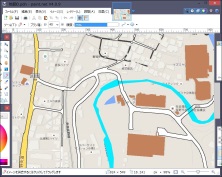
 信号の大きさと配置位置を設定するため、現在までに描いたものを表示します。
全てのレイヤーを表示にします。元画像の信号は少し小さい気がするので、
もう少し大きい信号を作成することにします。
信号の大きさと配置位置を設定するため、現在までに描いたものを表示します。
全てのレイヤーを表示にします。元画像の信号は少し小さい気がするので、
もう少し大きい信号を作成することにします。
新しいレイヤーを追加します。(信号レイヤーとします)
信号レイヤーを最上段に移動します。
信号配置位置を拡大表示します。
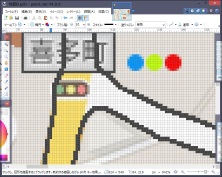
 「図形」の「楕円」を用いて、信号用の円を作成します。
(Shift キーを忘れずに)
「図形」の「楕円」を用いて、信号用の円を作成します。
(Shift キーを忘れずに)
グリッド表示
(メニューバーとオプション設定の間の行にあるマス目模様の正方形アイコン)
にしておくと、円を並べやすいです。
(グリッド線は、拡大表示状態のときだけ表示されます。)
 「図形」の「四角形」を用いて、三つの円の周囲を長方形で囲みます。
(色は黒)
「図形」の「四角形」を用いて、三つの円の周囲を長方形で囲みます。
(色は黒)
円と長方形の隙間を黒で塗りつぶします。
長方形の四隅のピクセルを透明にします。
 「表示」の「ウィンドウにズーム」をクリックします。
「表示」の「ウィンドウにズーム」をクリックします。
「ツール小窓」の「選択されたピクセルの移動」を選択し、
信号レイヤーをドラッグして信号の配置位置を決めます。
道路と川の背景を白色で塗りつぶす
 道レイヤーを扱うレイヤーとします。
道レイヤーを扱うレイヤーとします。
表示が邪魔なようなら、道レイヤー以外を非表示とします。
魔法の杖で、適用モードは連続として、道路の内部をクリックします。
道路内部だけが選択されたら、白色を用いて、塗りつぶします。
同様にして、川レイヤーの川以外の部分を白色に塗りつぶします。
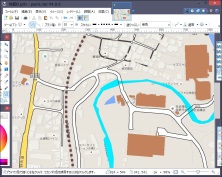
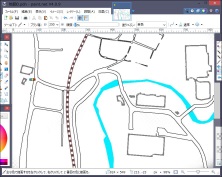
文字入れ以外はほぼ完成
元画像レイヤー以外を全て表示にします。
レイヤーの順序を、上から、
信号 > 建物、道、線路 > 川 (道と線路の上下は好み?)
とします。
説明用の文字挿入以外はこれで、一応完成です。
表示対象の種類毎にレイヤーを分けていますから、修正は容易にできると思います。
ここでは、建物を外枠による表示に変更してみます。
 建物レイヤーを扱うレイヤーにします。
建物レイヤーを扱うレイヤーにします。
邪魔になるようなら、残りのレイヤーは非表示にしておきます。
魔法の杖で建物全部を選択領域とします。
外枠にする色で、建物を塗りつぶします。
選択領域を入れ替えて、建物以外は黒色で塗りつぶします。
再度、選択領域を入れ替えます。
「効果」→「様式」→「輪郭」を選びます。
パラメータの調整をして、OK をクリックします。
再度、選択領域を入れ替え、消しゴムで、建物以外の部分を透明化をします。
画像の保存
画像の保存に関しては、「保存(扱える画像)」のページを参考にして下さい。
説明用の文字列挿入
文字描画(練習5)を参考にして下さい。

 pc千代田
pc千代田