アルファチャンネル
レイヤーを用いる画像作成ソフトでは、色表現のデータとは別に、
不透明度を表現する補助データが使われます。
それを『αチャンネル(アルファチャンネル)』といいます。
アルファチャンネルは、RGB 表現と同様に、
0(最小=完全に透明)~ 255(最大=完全に不透明)
で数値表現されます。
αチャンネルの値を α値 といいます。
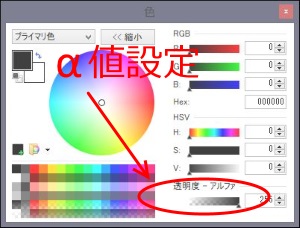
 描画色のα値設定
描画色のα値設定
・α値の設定は、色小窓を「拡張>>」した窓の右下のスライドで行えます。
・描画色のα値を下げると、2 度(、3 度、・・・)塗りが可能になります。
回数を重ねるごとにα値は大きくなりますが、単純な足し算ではないようです。
・α値は、アンチエイリアス効果で(自動的に)追加されることがあります。
(アンチエイリアスの効果[実験2]に説明があります)
[ 2 度塗りについて] 描画中、ドラッグしている間は 2 度塗りとは
なりません。一度、ドロップして、再度描画すると最初に塗った部分に重なった部分が
2 度塗りとなります。
レイヤーの不透明度
・色のα値とは別に、レイヤー自身の不透明度を設定できます。
レイヤー小窓の「プロパティ」アイコンをクリックすると、
プロパティ小窓が現れます。
その最下行が不透明度の設定スライドです。
・追加したレイヤーは透明ですが、不透明度は 255(最大)です。
(追加したレイヤーはα値 = 0 の色で塗りつぶされているので、透明になっている?)
・色のα値とレイヤーの不透明度は独立です。即ち、
レイヤーの不透明度を変更しても、レイヤーに描かれている色のα値は変化しません。
不透明度と画像形式
| pdn, png, tga, tif | 不透明度を保持する |
| gif, dds | 不透明度を保持しないが、完全透明情報は保持する |
| bmp, jpg | 不透明度情報は一切保持しない |
アンチエイリアスの効果
α値は、アンチエイリアスの作用によっても変更されることを見ておきます。
(実験2)
(楕円の領域選択)
[実験1] 次の手順で画像を作成して下さい。
1.「ファイル」メニューで「新規」を選択します。
2.楕円領域を作成します。
3.その領域を、ペイント缶を使って黒色で塗りつぶします。
4.選択領域を入れ替えます。
(Ctrl キーを押したまま I キーを押す)。
5.楕円の外部を消しゴムで消します。
(ブラシ幅を大きくすると楽です。)
6.領域選択を解除します(Enter キー)。
7.新しいレイヤーを追加し、キャンバス全体を黒色で塗りつぶします。
8.二枚のレイヤーの上下を入れ替えます。
黒い背景に黒い円ですから、全体が黒一色になるはずですが、
薄い楕円の輪郭(ゴースト)が残っていることを確認して下さい
(画像)。
(ゴーストという言い方は、一般的じゃありません。ここだけでしか通用しません。)
[理由説明] というより、同じ操作を拡大表示で行うと分かります。
1.「ファイル」メニューで「新規」を選択します。
1.1.
「グリッド」
を表示にします。
1.2.グリッド線が表示されるまで拡大表示します。
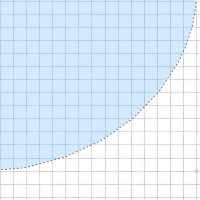
 2.楕円選択をし、楕円を描きます。
2.楕円選択をし、楕円を描きます。
右画像のように、楕円はピクセルを無視して描かれます。
楕円内をペイント缶で黒色に塗りつぶすと、
楕円内のピクセルは黒色に、
楕円の外側にあるピクセルは白色のままに
なります。
が、楕円により、内側と外側に分断されているピクセルはどうなるでしょう?
アンチエイリアスが有効なら、白色と黒色の中間色(灰色)に塗られると推測できます。
(実際そうなります)
では、アンチエイリアスが無効の場合は?
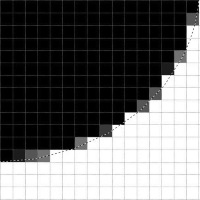
 2.1.アンチエイリアスを無効にします。
2.1.アンチエイリアスを無効にします。
2.2.ペイント缶を使い、楕円内を黒色で塗りつぶします。
右画像のように、灰色に塗られたピクセルができます。即ち、
例え、アンチエイリアスを無効にしていても、
アンチエイリアスが施される場合がある
ことになります。そして、その部分は消しゴムによる消去範囲外です
(厳密には少し違います。消しゴムの節の最後を参照してください。)から、
ゴーストとして現れることになります。
ゴーストは、「図形」の使用でも現れることがあります。
次は、ゴースト対策ですが、その前に、ここでの補足を:
領域選択で、ピクセルを無視するのは、「投げ縄」と「楕円」です。
「四角形」と「魔法の杖」は、ピクセルに沿って領域が選択されます。
が、「領域の移動」で、回転を行えば、ピクセルを無視した領域になります。
(ゴースト対策)
[実験2]
アンチエイリアスは境界部分で働きます。どのような色とアルファ値になるかは、
境界の内と外の色とアルファ値で決まります。
実験1では、白色のレイヤー
(それぞれのピクセルのアルファ値は 255 で完全に不透明)
に、黒色(アルファ値は 255)で塗りますから、
アンチエイリアスが作用するピクセルの色は灰色でアルファ値は 255(完全に不透明)
になります。
実験1を、最初のレイヤーを白色のレイヤーではなく透明のレイヤーに替えて
行ってみます。(消しゴム部分は行いません。というか、不要になります)
ゴーストは現れません。実際、黒い円を描いたレイヤーの灰色のピクセルは、
その RGB 値が (0,0,0) です。
(アルファ値は、薄くなるほど小さくなります)
それは、「ガウスぼかし」を施しても変わりません。
消しゴム
消しゴムにも、α値は設定されています。
(消しゴムは、RGB 値なしの「色」と考えた方が判り易い?)
描画の場合同様、α値が最大でない場合は、2 度消し、3 度消しが可能です。
[実験3]
1.新規キャンバスを用意し、ペイント缶を使い、適当な色で塗りつぶします。
2.ブラシ幅を適当に大きくし、
「拡張>>」した色小窓でα値を 100 前後にします。
3.消しゴムで画像(の一部)を消します。
(消しゴムで消された部分は下地が見えますが、最初に塗りつぶした色が残っています。)
4.マウスをドロップして、2 度消しを行って効果を確かめて下さい。
5.適当な場所を完全に透明になるまで、繰り返し消して下さい。
6.ツール小窓の「色の選択」を使い、完全に透明な地点をクリックして下さい。
色小窓で、α値を確認して下さい。
0 に近い数値(殆ど透明)になっていることを確かめて下さい。
(何度繰り返し消しても、0 にならない場合もあります。
恐らく、α値計算での「まるめ誤差」の影響だと思います。)
境界部分での消しゴムの効果
選択領域を消しゴムで消す場合、境界部分では色の場合と同様に
アンチエイリアス効果が働きます。
ですから、α値最大(= 255)で消しゴムを使用しても境界部分では、
半透明のピクセルが現れます。

 pc千代田
pc千代田